2.基础入门——数据包拓展
数据包拓展
网站解析对应
1简要网站搭建过程
2涉及到的攻击层面? 源码,搭建平台,系统,网络层等
3涉及到的安全问题? 目录,敏感文件,弱口令,IP以及域名
HTTP/S数据包
#Request 请求数据包
#Proxy 代理服务器
#Response 返回数据包
关于HTTP和HTTPS的区别
- HTTP和HTTPS的区别
• https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
• http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
• http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
• http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份 认证的网络协议,比http协议安全。

- HTTP和HTTPS的简要通信过程
(1)HTTP通信过程
建立链接——>发送请求数据包——>返回响应数据包——>关闭连接
- 浏览器建立与web服务器直接的连接
- 浏览器将请求数据打包(生成请求数据包)并发送到web服务器
- web服务器将处理结果打包(生成响应数据包)并发送给浏览器
- web服务器关闭连接
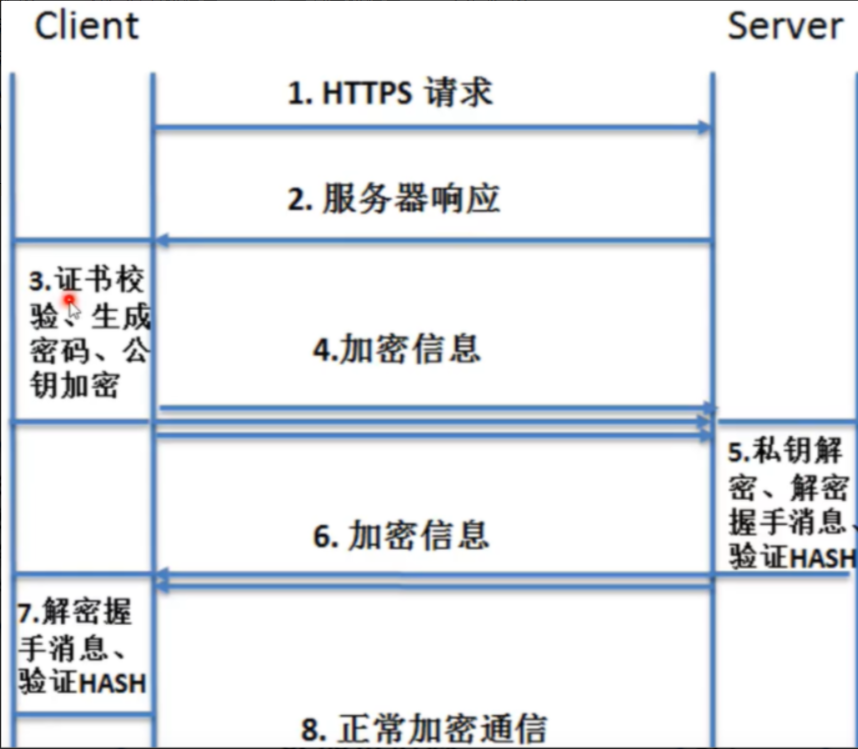
(2)HTTPS通信过程

Request请求数据包数据格式
- 请求行:请求类型/请求资源路径、协议的版本和类型
请求行由三个标记组成:请求方法、请求URL和HTTP版本,它们用空格分隔。
例如: GET /index.html HTTP/1.1
HTTP 规划定义了8种可能的请求方法:
GET:检索URL中标识资源的一个简单请求
HEAD:与GET方法相同,服务器只返回状态行和头标,并不返回请求文档
POST:服务器接收被写入客户端输出流中数据的请求
PUT:服务器保存请求数据作为指定URL新内容的请求
DELETE:服务器删除URL中命令的资源的请求
OPTIONS:关于服务器支持的请求方法信息的请求
TRACE:web服务器反馈HTTP请求和其头标的请求
CONNECT:已文档化,但当前未实现的一个方法,预留做隧道处理 - 请求头:一些键值对,浏览器与web服务器之间都可以发送,特殊的某种含义
HOST:主机或域名地址
Accept:指浏览器或其他客户可以接受的MIME文件格式,servlet可以根据它判断并返回适当的文件格式
User-Agent:是客户浏览器名称
Host:对应网址URL中的web名称和端口号
Accept-Language:指出浏览器可以接受的语言种类,如en或者en-us,指英语
connection:用来告诉服务器是否可以维持固定的HTTP连接、http是无连接的,HTTP/1.1使用Keep-Alive为默认值,这样当浏览器需要多个文件时(比如一个HTML文件和相关的图形文件),不需要每次都建立连接
Cookie:浏览器用这个属性向服务器发送Cookie。Cookie是在浏览器中寄存的小型数据体,他可以记载服务器相关的用户信息,也可以用来实现会话功能
Referer:表明产生请求的网页URL,这个属性可以用来跟踪web请求是从什么网站来的。如比从网页/icconcept/index.jsp中点击一个链接到网页/icwork/search,再向服务器发送的GET/icwork/search中的请求中,Referer是http://hostname:8080/icconcept/index.jsp
Content-Type :用来表明request的内容类型,可以用HttpServeletRequest的getContentType()方法取得。
Accept-Charset:指出浏览器可以接受的字符编码
Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件传递速度。浏览器在接收到web响应之后再解码,然后再检查文件格式
- 空行:请求头与请求体之间用一个空行分开
最后一个请求头标之后是空行,发送回车符和退行,通知服务器以下不再有头标 - 请求体:要发送的数据(一般post提交时候会用)
使用POST传送,最常使用的是Content-Type和Content-Length头标 - request请求数据包
- GET / HTTP/1.1
- Host: www.baidu.com
- User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:72.0) Gecko/20100101 Firefox/72.0
- Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,/;q=0.8
- Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
- Accept-Encoding: gzip, deflate
- Connection: close
- Cookie: BAIDUID=DF85C12211175FD67D599BC8A06EB4B2:FG=1; BIDUPSID=DF85C12211175FD6D8AC7AF7356EF11F; PSTM=1571798152; BD_UPN=13314752; COOKIE_SESSION=251208_1_7_5_8_6_0_0_5_5_0_0_251207_0_1_0_1580795676_1580539587_1580795675%7C9%235096250_55_1580539585%7C9; BDRCVFR[Fc9oatPmwxn]=mk3SLVN4HKm; delPer=0; BD_CK_SAM=1; PSINO=1; H_PS_PSSID=1465_21124_26350_30496; H_PS_645EC=d0f32cF5kQJ3ZcmKhkebQhVlmvrVbJe34vcNJntPlQBU7X%2BEF0T1MJCfpt5UZln7q4OU; BDORZ=FFFB88E999055A3F8A630C64834BD6D0; BD_HOME=0
- Upgrade-Insecure-Requests: 1
- Cache-Control: max-age=0
Response返回数据包格式
- Response返回数据包数据格式
一个响应由四个部分组成:状态行、响应头标、空行、响应数据 - 状态行:协议版本,数字形式的状态代码和状态描述,各元素之间用空格进行分割
HTTP响应码
1XX:信息,请求收到,继续处理
2XX:成功,行为被成功的接收、理解和采纳
3XX:重定向,为了完成请求,必须进一步执行的动作
4XX:客户端错误
5XX:服务器错误
200:存在文件
403:存在文件夹
3XX:均可能存在
404:不存在文件及文件夹
500:均可能存在
- 响应头标:包含服务器类型、日期、长度、内容类型等
像请求头标一样,它们指出服务器的功能,标识出响应数据的细节 - 空行:响应头与响应体之间用空行隔开
最后一个响应头标之后是一个空行,发送回车符和退行,表面服务器一下不再有头标。 - 响应数据:浏览器会将实体内容中额数据取出来,生成相应的页面
HTML文档和图像等,也就是HTML本身
演示
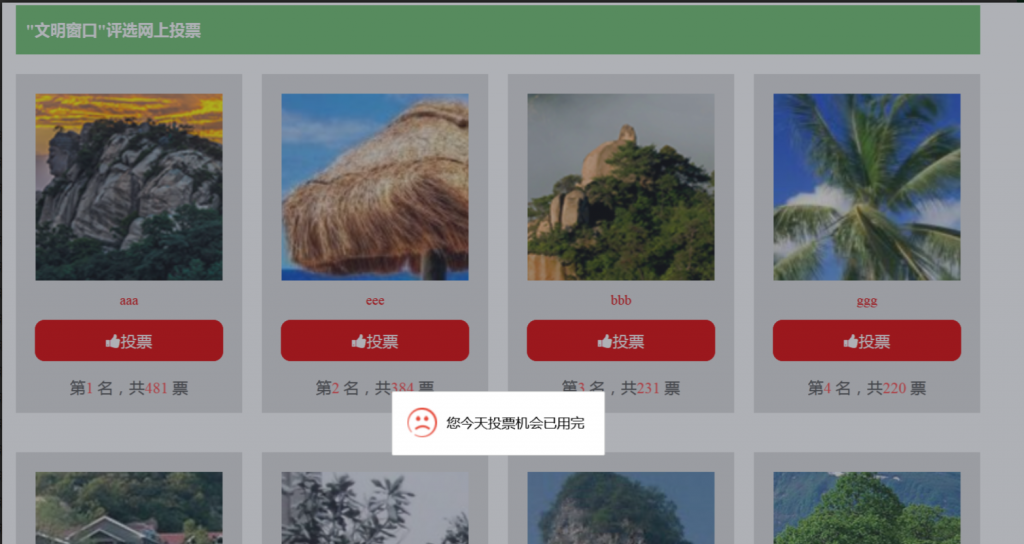
墨者学院投票系统程序设计缺陷分析
1.进入投票系统,每个ip只能点击一次

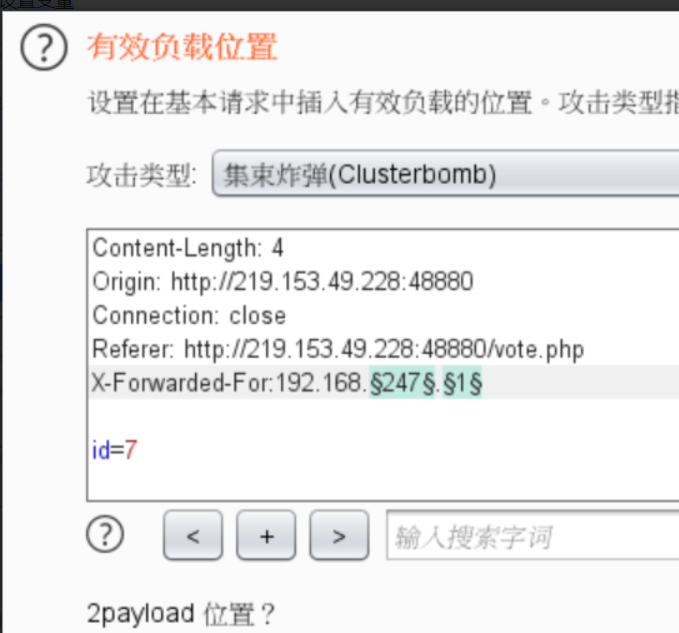
2.使用burp,进行抓包,增加X_FORWARDED_FOR

3.发送到intruder,设置变量

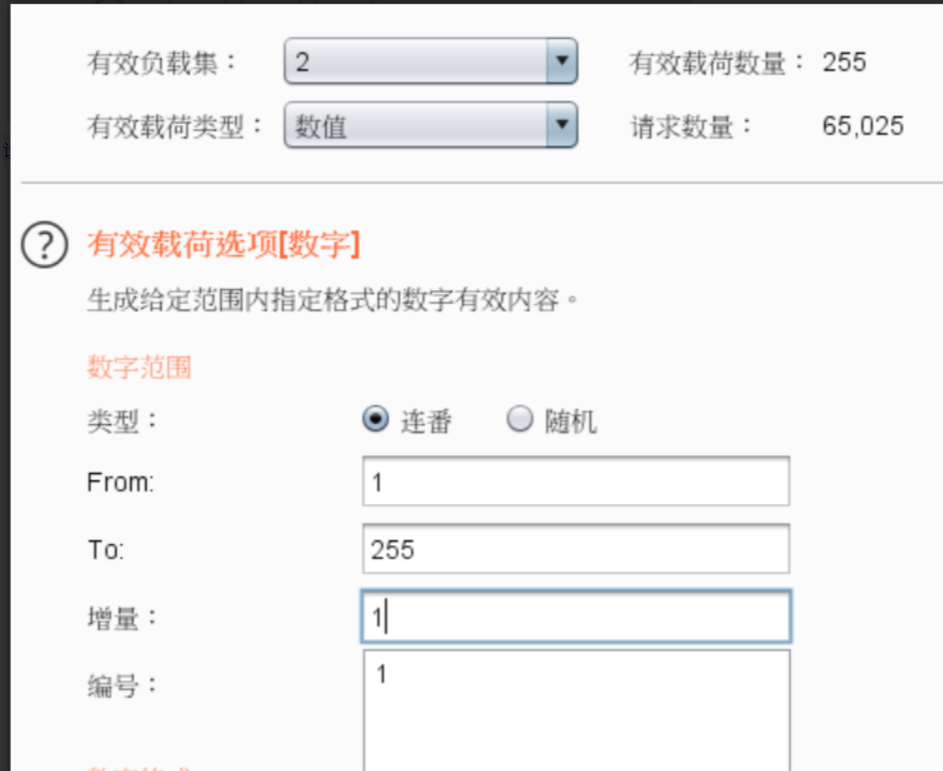
4.设置数值

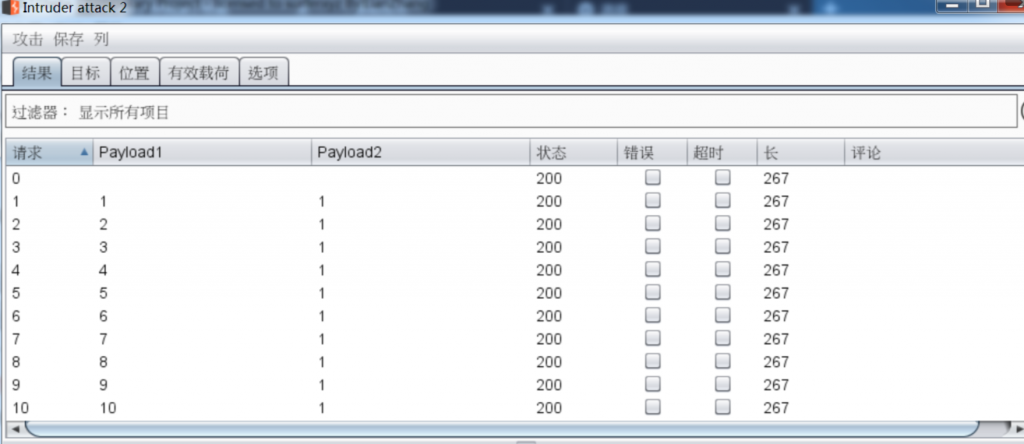
5.开始攻击

6.完成任务

